Tugas kali ini melakukan analisis kebutuhan aplikasi Moka (berdasarkan video berikut). Moka merupakan sebuah aplikasi yang memanfaatkan metode Point of Sale yaitu metode menggabungkan perangkat lunak dan perangkat keras yang membentuk suatu sistem dengan tujuan untuk memudahkan transaksi dengan pelanggan. Moka menyediakan perangkat lengkap bagi para penjual agar bisa menjalankan seluruh bisnis. Layaknya standar aplikasi POS, pelaku UMKM dapat melakukan beragam hal seputar penjualan, mulai dari membuat kategori barang, stok, harga, keterangan tambahan, dan membuat laporan bisnis dengan cepat dan secara real-time di mana pun dan kapan pun.
Kebutuhan Fungsional
- (SKPL-UC01) Sistem menyediakan fitur login (01:13)
- (SKPL-UC02) Sistem menyediakan fitur register (01:13)
- (SKPL-UC03) Sistem menyediakan sejumlah opsi jenis usaha (01:35)
- (SKPL-UC04) Sistem menyediakan fitur untuk mengelola menu (01:50)
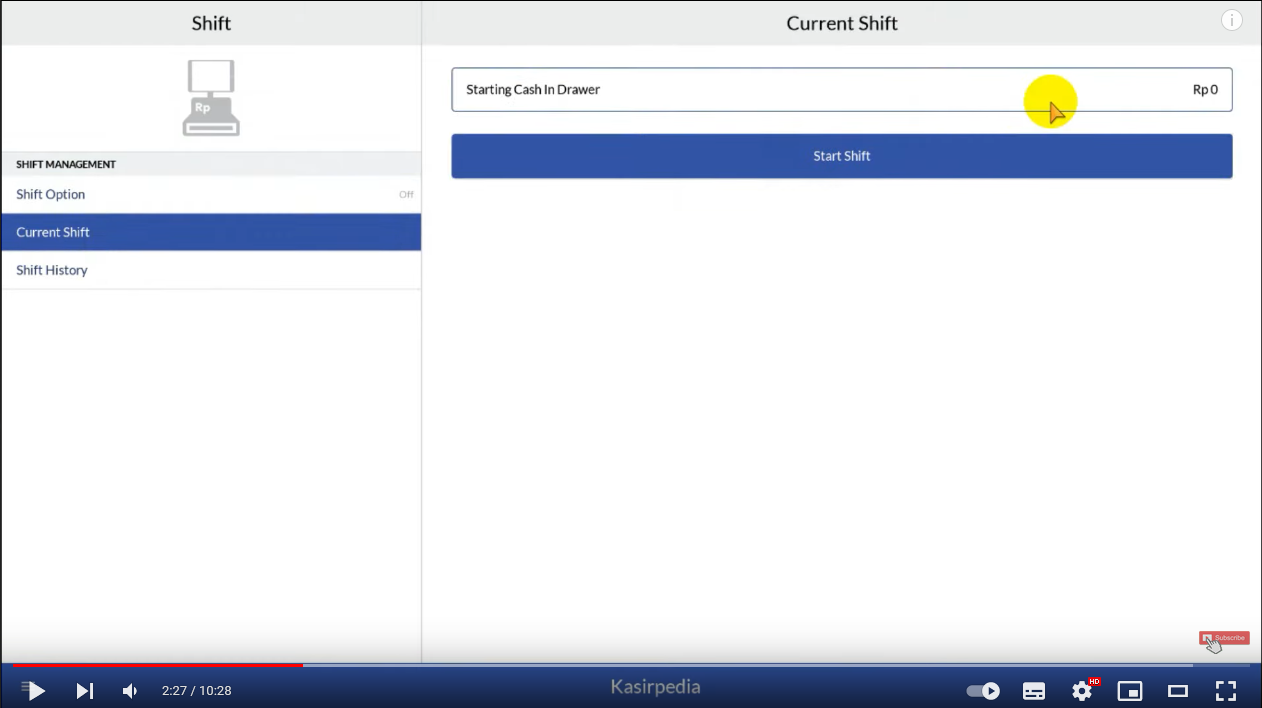
- (SKPL-UC05) Sistem menyediakan fitur untuk melakukan pengelolaan shift karyawan (02:25)
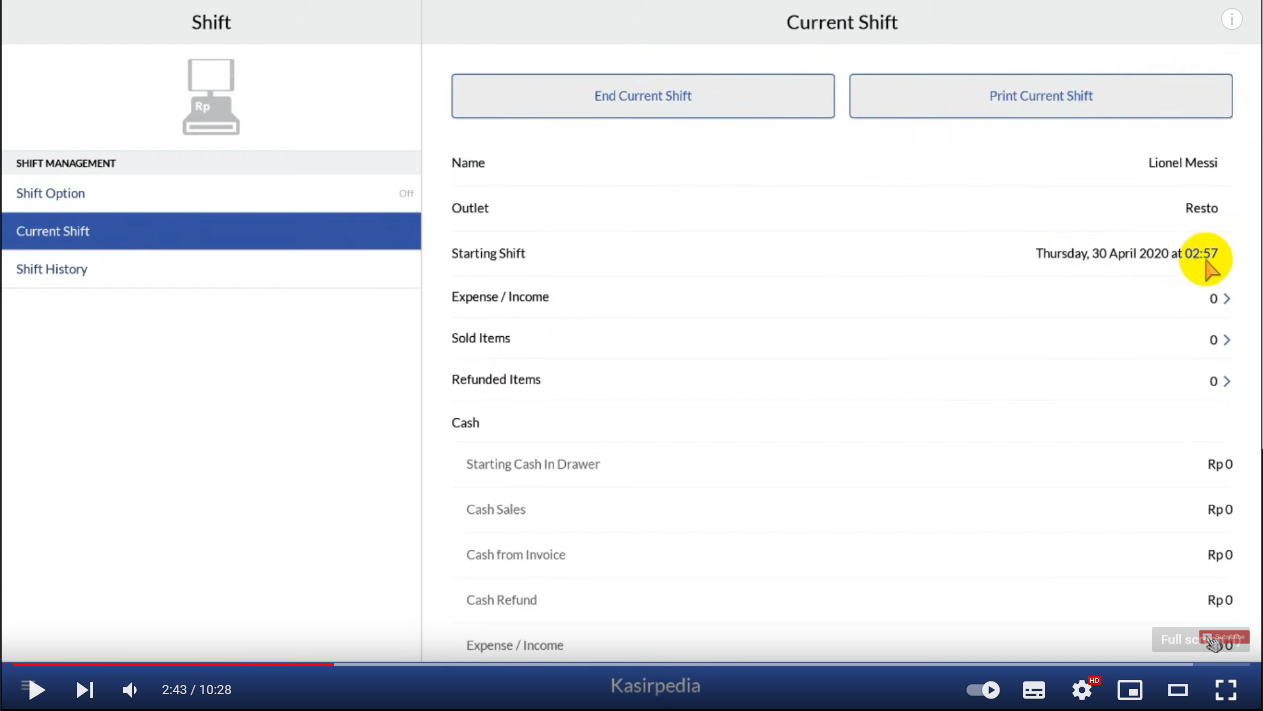
- (SKPL-UC06) Sistem menyediakan fitur laporan keuangan dan penyimpanan (02:43)
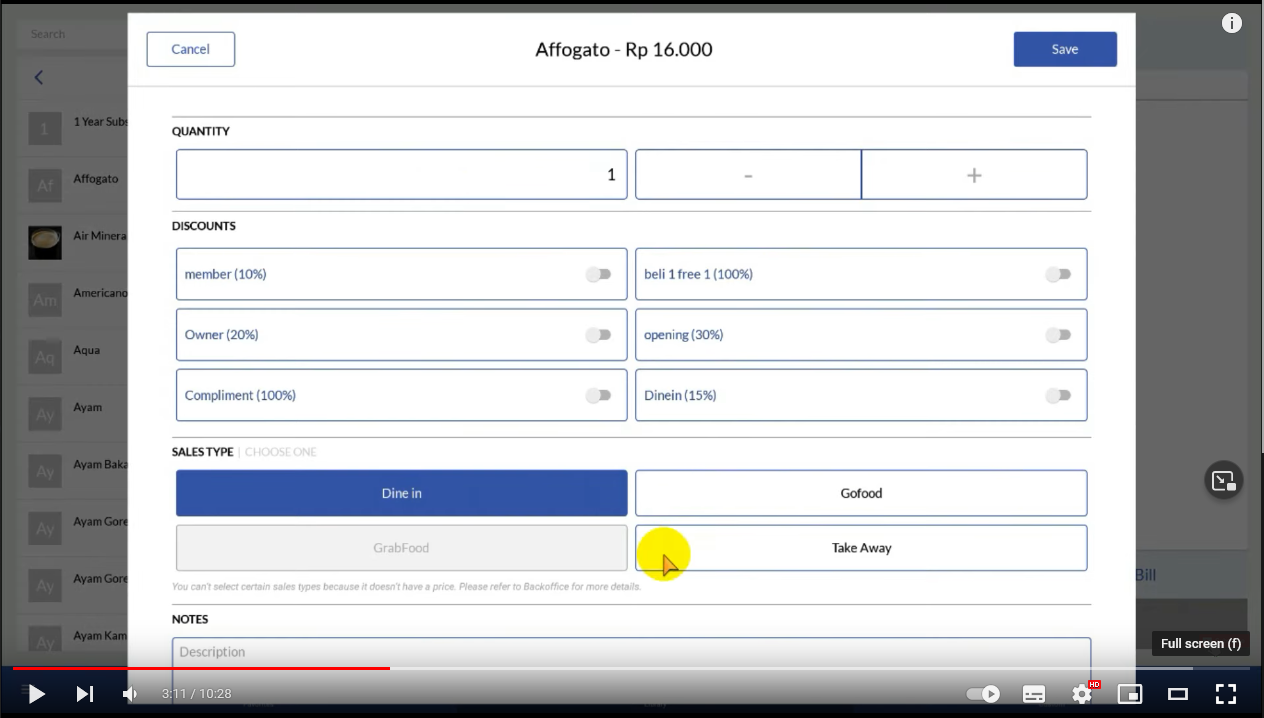
- (SKPL-UC07) Sistem menyediakan fitur untuk mengelola promo/diskon (03:14)
- (SKPL-UC08) Sistem menyediakan fitur open bill (03:25; 05:45)
- (SKPL-UC09) Sistem menyediakan fitur untuk mengelola pelanggan (03:32)
- (SKPL-UC10) Sistem menyediakan fitur bagi penjual untuk mengaktivasi e-wallet (04:44)
- (SKPL-UC11) Sistem memungkinkan untuk membayar dengan berbagai macam metode pembayaran seperti debit, kredit, e-wallet (04:44)
- (SKPL-UC12) Sistem mampu untuk melakukan cetak bill/struk (05:00)
- (SKPL-UC13) Sistem mampu menampilkan bill yang masih belum selesai (05:57)
- (SKPL-UC14) Sistem menyediakan fitur untuk melakukan cancel pesanan dengan menggunakan pin (06:20)
- (SKPL-UC15) Sistem menyediakan fitur untuk melihat riwayat transaksi (07:06)
- (SKPL-UC16) Sistem menyediakan fitur split bill (07:49)
Kebutuhan Non-Fungsional
- (SKPL-NF01) Pengguna hanya dapat mengakses sebagian dari sistem.
- (SKPL-NF02) Admin hanya dapat mengakses sebagian dari sistem.
- (SKPL-NF03) Sistem memiliki tampilan yang mudah dipahami.
- (SKPL-NF04) Sistem dapat diakses melalui perangkat komputer atau smartphone.
- (SKPL-NF05) Sistem dapat menjamin keamanan data akun pembeli.
- (SKPL-NF06) Sistem dapat diakses dari semua tipe browser.
- (SKPL-NF07) Apabila sistem error, maka harus dapat diselesaikan dalam waktu kurang dari 30 detik.
- (SKPL-NF08) Sistem dapat menampung jumlah data yang banyak dengan pengguna yang bertambah.
Dari video yang ditampilkan, maka didapatkan sejumlah spesifikasi:
- Sistem harus memfasilitasi penjual untuk melakukan register ke dalam sistem (00:56)
- Sistem harus memfasilitasi penjual untuk melakukan login ke dalam sistem (01:07)
- Sistem harus memfasilitasi penjual untuk manajemen login sebagai kasir ke dalam sistem (01:07)
- Sistem harus memfasilitasi pengguna untuk membuat password baru jika lupa akses password lama (01:07)
- Sistem harus memfasilitasi penjual untuk memilih outlet untuk menyesuaikan bisnis yang dimiliki (01:33)
- Sistem dapat memfasilitasi penjual untuk tampilan menu makanan/minuman favorit yang dijual di dalam sistem (01:49)
- Sistem dapat memfasilitasi penjual untuk tampilan keseluruhan menu makanan/minuman yang dijual di dalam sistem (02:03)
- Apabila menu belum tercatat di dalam sistem, sistem dapat memfasilitasi penjual untuk menambahkan data menu secara custom (02:11)
- Sistem dapat memfasilitasi penjual untuk membuat shift sebagai data harian penjualan dengan awalan jumlah kas dalam kasir (02:29)
- Sistem dapat memfasilitasi penjual untuk mengetahui statistik terkini penjualan (02:43)
- Sistem dapat memfasilitasi penjual untuk menambah jumlah pesanan (03:11)
- Sistem dapat memfasilitasi penjual untuk memberikan diskon pesanan (03:11)
- Sistem dapat memfasilitasi penjual untuk memilih tipe pesanan, apakah dine in atau take away (03:11)
- Sistem dapat memfasilitasi penjual untuk melakukan pembayaran setelah menambahkan menu ke dalam pesanan (03:22)
- Sistem dapat memfasilitasi penjual untuk menyimpan data konsumen yang melakukan pemesanan menu (03:27)
- Sistem dapat memfasilitasi penjual untuk menerima pembayaran dengan sistem tunai, e-wallet, maupun kartu debit/kredit (03:39)
- Sistem dapat memfasilitasi penjual untuk melakukan cetak data bukti pembayaran (05:00)
- Sistem dapat memfasilitasi penjual untuk melakukan pengiriman bukti pembayaran menuju email/nomor telepon pengguna (05:00)
- Sistem dapat memfasilitasi penjual untuk menyimpan tagihan sementara agar dapat dibayar saat akhir (05:42)
- Sistem dapat memfasilitasi penjual untuk membuka tagihan untuk pembeli baru (06:12)
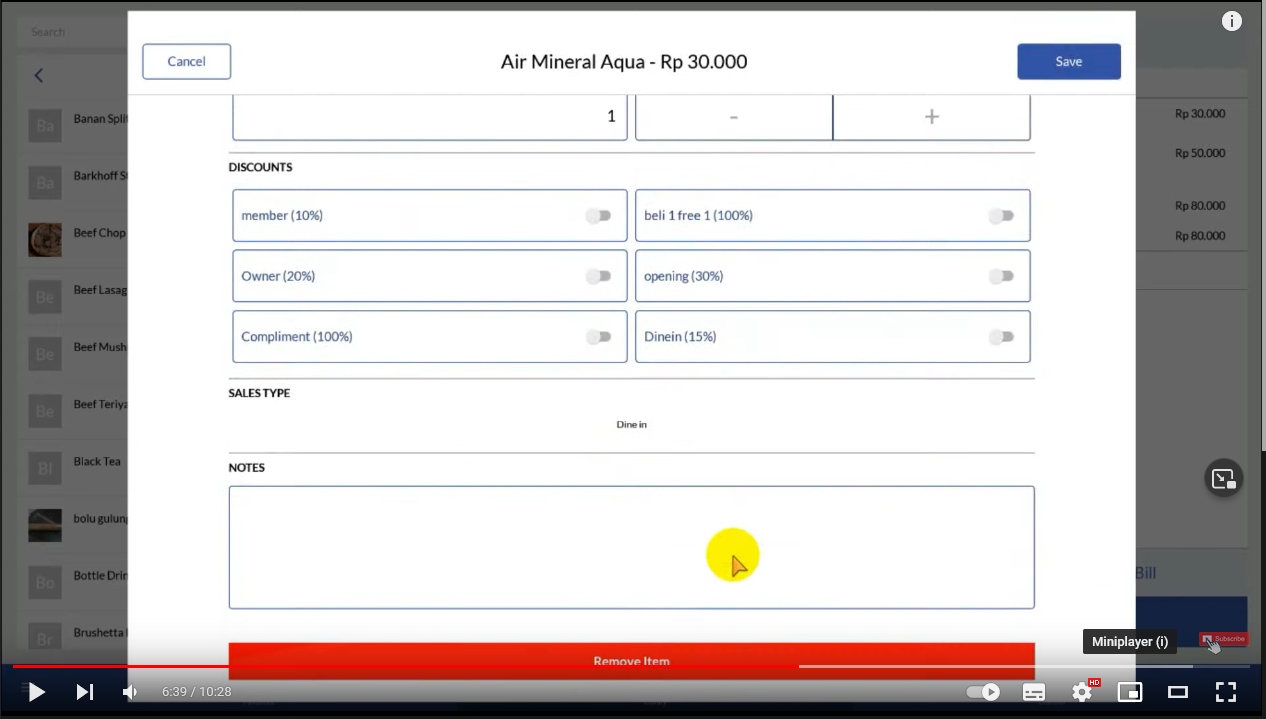
- Sistem dapat memfasilitasi penjual untuk melakukan otorisasi kasir apabila ingin melakukan perubahan/penghapusan item menu (06:34)
- Sistem dapat memfasilitasi penjual untuk menghapus item menu apabila pembeli batal memesan (06:39)
- Sistem dapat memfasilitasi penjual untuk melihat catatan aktivitas penjualan harian (07:07)
- Sistem dapat memfasilitasi penjual untuk melakukan pemisahan pembayaran apabila pembeli meminta memisahkan tagihan (07:48)
- Sistem dapat memfasilitasi penjual untuk melakukan penghentian shift dengan memasukkan uang kasir terakhir untuk mendapatkan laporan keuangan harian (09:23)
- Sistem dapat memfasilitasi penjual untuk mencetak laporan keseluruhan shift harian (09:26)
























Komentar
Posting Komentar