Tugas kali ini membuat website yang mengimplementasikan jQuery. jQuery adalah sebuah library JavaScript yang diperlukan sebagai solusi karena terdapat beberapa perbedaan implementasi JavaScript dari satu web browser dengan web browser lain. Di sini terdapat 2 aplikasi, yaitu tambah data ke dalam sebuah kolom select, dan satu lagi validasi form. Dalam proses pengerjaannya, menggunakan HTML, CSS (Bootstrap & Custom), dan JavaScript (internal). Laman website-nya dapat diakses pada link berikut. Untuk hosting web sendiri memakai Netlify.
Konten dari website:
- Main page, berisi halaman untuk redirect aplikasi implementasi jQuery mana yang akan dicoba/dipilih.
- Tambah page, berisi halaman aplikasi tambah data untuk suatu kolom select.
- Validasi page, berisi halaman aplikasi validasi form.
Tampilan Website
- Main page
- Tambah page (sebelum ditambah)
- Tambah page (setelah ditambah)
- Setelah buku dientri, maka datanya akan masuk ke list kolom select "Daftar Buku".
- Jika entri data yang dimasukkan kosong, maka tidak akan menambah data baru pada list kolom select "Daftar Buku".
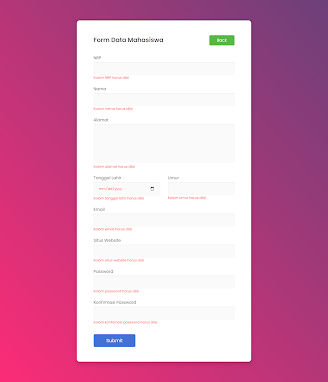
- Validasi page (tampilan awal)
- Validasi page (jika kolom tidak diisi)
- Tiap input memiliki rule sendiri-sendiri dengan nama ID input didefinisikan ke dalam jQuery Validate untuk validasinya. Rule-rule tersebut antara lain:
- NRP: digits (true), minlength (14), maxlength (14)
- Umur: digits (true), range(1 - 100)
- Email: email (true)
- Situs: url (true)
- Password2: equalTo (password1)
- Lalu, dari tiap rule tersebut juga dapat diganti messages default-nya sesuai keinginan.
Source Code
- index.html (Main Page)
- index.html (Tambah Page)
- style.css (Tambah Page)
- index.html (Validasi Page)
- style.css (Validasi Page)






Komentar
Posting Komentar