Tugas kali ini adalah membuat website untuk Curriculum Vitae (CV) dan portofolio. Dalam proses pengerjaannya, menggunakan HTML, CSS (Bootstrap), dan JavaScript serta Visual Studio Code sebagai text editor. Laman website-nya dapat diakses pada link berikut. Untuk hosting web sendiri memakai fitur Github Pages yang disediakan oleh Github dengan cara membuat repositori dengan format username.github.io.
Konten dari website:
- Homepage/hero section, berisi halaman awal web.
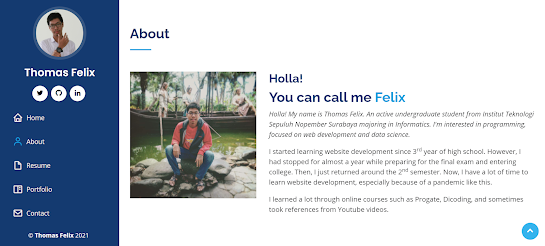
- About, berisi identitas diri dan skill yang dimiliki.
- Resume, berisi pengalaman organisasi dan jenjang pendidikan.
- Portfolio, berisi portofolio/project yang pernah dikerjakan.
- Contact, berisi kontak yang bisa dihubungi.
Tampilan Website
Source Code
- index.html
- style.css
- main.js







Komentar
Posting Komentar